Rails 4 et MongoDB part 3 : Travis
Tout d’abord, qu’est-ce que Travis-CI ?
Travis-CI est un serveur d’intégration continue gratuit pour les projects open source.
Il est utilisé par beaucoup de projet afin de vérifier que les pull request n’introduise pas de bug et qu’il n’y a pas de régression lors de modifications.
Afin de l’utiliser il faut suivre les étapes suivantes:
- Se connecter sur travis-ci.org avec son compte GitHub
- Activer les dépôts que l’on souhaites tester
- Ajouter un fichier .travis.yml a la racine de notre projet
Le fichier .travis.yml contient les informations dont Travis-CI a besoin afin de lancer les tests de votre dépôt.
Dans le cas de notre projet RoR avec MongoDB, il nous faut spécifier :
- le langague
- la version de interpréteur Ruby
- notre base de données
- l’environnement et la commende pour lancer les tests
Au final notre fichier .travis.yml sera le suivant :
language: ruby rvm: - 2.0.0 services: - mongodb script: - RAILS_ENV=test - bundle exec rake cucumber
Une fois se fichier disponible sur GitHub, Travis-CI va automatiquement lancer les tests a chaque commit.
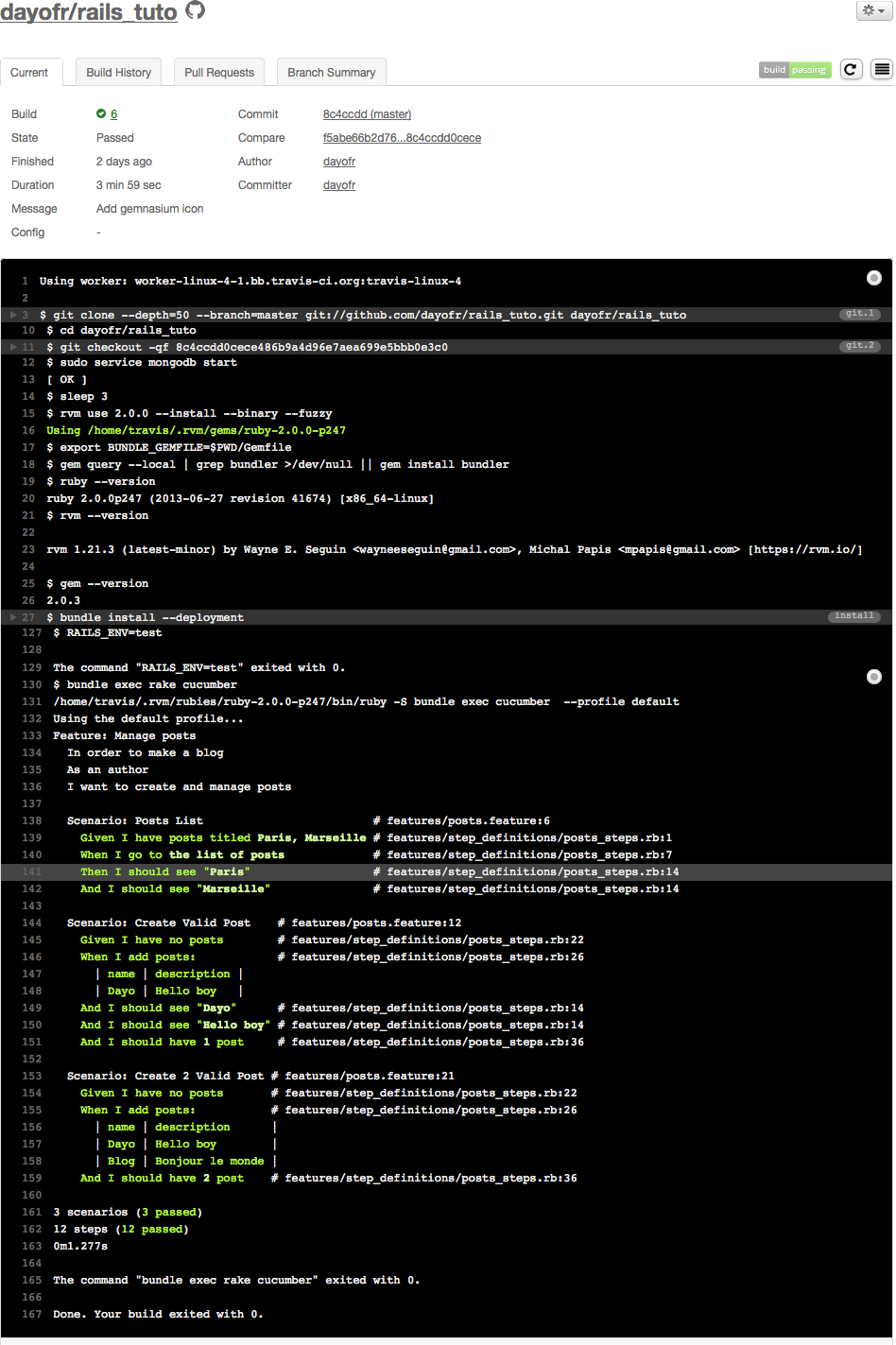
Pour le dépôt du projet GitHub utilisé pour mes articles, la page Travis-CI est la suivante : https://travis-ci.org/dayofr/rails_tuto
On peux y voir le dernier test, la sortie de la console ainsi que l’historique des builds :
Il est possible de rajouter un badge fin d’indiquer l’état actuel des tests du projet, généralement dans le fichier README à la racine du dépôt.