EasyAdmin 3 premier pas – Personalisation de la page du dashboard
Attention à l’heure de l’écriture, EasyAdmin3 est en Alpha. Certaine choses peuvent changer.
Comme dit dans la documentation, un dashboard est un controlleur Symfony standard.
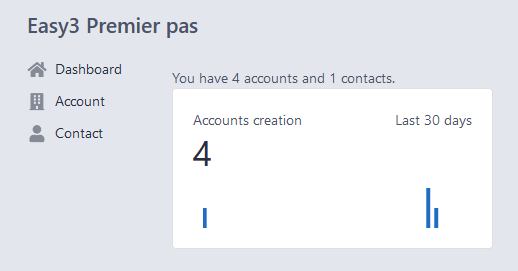
En lieu et place de la page vide du dashboard nous allons afficher nos informations.
La première est d’utiliser notre template twig et de lui passre les valeurs qui nous intéressent et d’étendre le template de base d’EasyAdmin3
public function index(): Response
{
$accounts = $this->getDoctrine()->getRepository(Account::class)->count([]);
$contacts = $this->getDoctrine()->getRepository(Contact::class)->count([]);
return $this->render('Admin/dashboard.html.twig', [
'accounts' => $accounts,
'contacts' => $contacts,
]);
}
{% extends '@EasyAdmin/layout.html.twig' %}
{% block main %}
You have {{ accounts }} accounts and {{ contacts }} contacts.
{% endblock %}

Pour la suite nous ajoutons le bundle suivant
composer require stof/doctrine-extensions-bundle
Nous configurons l’extension pour utiliser timestampable dans le fichier stof_doctrine_extensions.yaml
stof_doctrine_extensions:
default_locale: en_US
orm:
default:
tree: true
timestampable: true
Nous rajoutons dans nos entitées les champs created et updated a l’aide de la commande « bin/console make:entity » puis nous ajoutons l’annotation timestampable:
/**
* @ORM\Column(type="datetime")
* @Gedmo\Timestampable(on="create")
*/
private $created;
/**
* @ORM\Column(type="datetime")
* @Gedmo\Timestampable(on="update")
*/
private $updated;
Dans AccountRepository nous rajoutons la fonction getAccountsLastDays
public function getAccountsLastDays() {
$stmt = $this->getEntityManager()->getConnection()->prepare('SELECT COUNT(id) num, DATE(created) d FROM account GROUP BY DATE(created)');
$stmt->execute();
return $stmt->fetchAll(FetchMode::STANDARD_OBJECT);
}
Si vous savez comment faire la même chose avec Doctrine plutôt qu’avec du SQL je suis preneur 🙂
Nous pouvons dorenavant utiliser cette fonctions dans notre DashboardController
private function getAccountsLastDays()
{
$accountLast30Days = $this->getDoctrine()->getRepository(Account::class)->getAccountsLastDays();
$r = [];
$begin = new \DateTime('-'.$days.' day');
$end = new \DateTime();
$interval = \DateInterval::createFromDateString('1 day');
$period = new \DatePeriod($begin, $interval, $end);
foreach ($period as $dt) {
$r[$dt->format("Y-m-d")] = 0;
}
foreach ($accountLast30Days as $accountLast30Day) {
$r[$accountLast30Day->d] = $accountLast30Day->num;
}
ksort($r);
return $r;
}
public function index(): Response
{
$accounts = $this->getDoctrine()->getRepository(Account::class)->count([]);
$accountLast30Days = $this->getAccountsLastDays();
$contacts = $this->getDoctrine()->getRepository(Contact::class)->count([]);
return $this->render('Admin/dashboard.html.twig', [
'accounts' => $accounts,
'contacts' => $contacts,
'accountLast30Days' => $accountLast30Days,
'accountLast30DaysSum' => array_sum($accountLast30Days),
]);
}
En utilisant apexcharts nous pouvons alors afficher un beau widget: