Gutenberg est le nouvel éditeur de WordPress, il est dans le même type que celui de Medium. Tout est bloc, texte, image, galerie, titre, liste. J’ai voulu voir comment rajouter un nouveau bloc. Il est basé sur React, c’est donc du JavaScript.
La première partie du plugin est un fichier PHP afin de charger notre fichier JavaScript:
function dayo_gutenberg_map_enqueue_block_editor_assets() {
wp_enqueue_script(
'dayo_gutenberg_map',
plugins_url( 'block.js', __FILE__ ),
array( 'wp-blocks', 'wp-element' )
);
}
add_action( 'enqueue_block_editor_assets', 'dayo_gutenberg_map_enqueue_block_editor_assets' );
La partie JavaScript fessant dans les 100 lignes, je vais la décomposer pour bien l’expliquer.
Dans la première partie nous déclarons des variables afin d’alléger la suite du code. La première ligne fait référence a une fonction de React. Comme vous pouvez le voir, nous utilisons wp.element et wp.blocks que nous avions déclaré en dépendance dans le script PHP.
var el = wp.element.createElement,
registerBlockType = wp.blocks.registerBlockType,
InspectorControls = wp.blocks.InspectorControls,
TextControl = wp.blocks.InspectorControls.TextControl,
SelectControl = wp.blocks.InspectorControls.SelectControl,
RangeControl = wp.blocks.InspectorControls.RangeControl,
google_api_key = 'YOUR_GOOGLE_API_KEY_HERE';
const linkOptions = [
{value: 'roadmap', label: 'roadmap'},
{value: 'satellite', label: 'satellite'},
{value: 'hybrid', label: 'hybrid'},
{value: 'terrain', label: 'terrain'},
];
L’étape suivante est de déclarer notre nouveau bloc. Nous utilisons la fonction registerBlockType que nous avons déclaré au dessus.
Le premier argument est le nom de notre bloc, il faut qu’il soit sous la forme « vendeur/nom-du-bloc ».
Le deuxième argument est un objet. Dans un premier temps nous lui donnons un titre, une icône (peut être une icône Dashicons), une catégorie (common, formatting, layout, widgets, embed) et des attributs (ce sont des informations persisté en base qui servent à l’affichage).
registerBlockType('dayo/gutenberg-map', {
title: 'Google Map Static',
icon: 'location',
category: 'layout',
attributes: {
location: {type: 'string', default: 'Brooklyn+Bridge,New+York,NY'},
mapType: {type: 'string', default: 'roadmap'},
zoom: {type: 'int', default: 13}
},
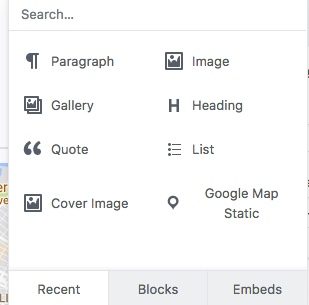
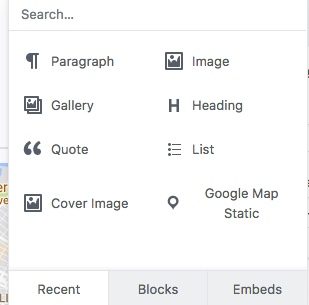
Ce qui donnera:
 Toujours dans le deuxième paramètre nous définissons une fonctions save , sa valeur de retour est le code HTML qui sera visible coté utilisateur.
Toujours dans le deuxième paramètre nous définissons une fonctions save , sa valeur de retour est le code HTML qui sera visible coté utilisateur.
Dans notre cas nous récupérons les trois valeurs que nous avons déclaré dans les attributs, puis nous créons une image avec ces valeurs. Une classe CSS est automatiquement créé pour notre bloque, nous l’ajoutons avec className: props.className .
save: function (props) {
var location = props.attributes.location,
mapType = props.attributes.mapType,
zoom = props.attributes.zoom;
return el('img', {
className: props.className,
src: 'https://maps.googleapis.com/maps/api/staticmap?center=' + location + '&zoom=' + zoom + '&size=600x300&maptype=' + mapType + '&key='+google_api_key
});
},
Le gros morceau arrive, la partie de l’éditeur. Elle consiste en une fonction edit , sa valeur de retour est un tableau qui contient ce qui seras affiché, mais aussi d’autre informations tels que la barre d’outils et des informations l’inspecteur (la partie à droite de Gutenberg).
Dans un premier temps nous récupérons les valeurs des attributs ou nous les initialisons et nous récupérons le focus. Ensuite viennent trois fonctions pour mettre à jour nos attribut, il faut bien utiliser la fonction props.setAttributes() pour que les changements soit visible a l’écran.
edit: function (props) {
var location = props.attributes.location || 'Brooklyn+Bridge,New+York,NY',
mapType = props.attributes.mapType || 'roadmap',
zoom = props.attributes.zoom || 13,
focus = props.focus;
function onBlurType(mapType) {
props.setAttributes({mapType: mapType});
}
function onChangeZoom(zoom) {
props.setAttributes({zoom: zoom});
}
function onChangeLocation(loc) {
props.setAttributes({location: loc});
}
Viens ensuite la valeur de retour.
Le premier élément est ce qui doit être affiché dans l’éditeur, vous remarquerez que c’est la même chose que le retour de la fonction save , nous voulons afficher la carte.
Le deuxième élément commence par !!focus afin de n’afficher la suite que si nous avons sélectionné notre bloc. Nous définissons ici la partie inspection avec un titre et trois éléments de contrôle, rien de bien compliqué ici.
return [
el('img', {
className: props.className,
src: 'https://maps.googleapis.com/maps/api/staticmap?center=' + location + '&zoom=' + zoom + '&size=600x300&maptype=' + mapType + '&key='+google_api_key
}),
!!focus && el(
InspectorControls,
{key: 'inspector'},
el('h3', null, 'Map Settings'),
el(
SelectControl,
{
label: 'Map Type',
select: mapType,
onBlur: onBlurType,
options: linkOptions
}
),
el(
TextControl,
{
label: 'Location Name',
value: location,
onChange: onChangeLocation
}
),
el(
RangeControl,
{
label: 'Zoom Level',
value: zoom,
onChange: onChangeZoom,
min: '1',
max: '20'
}
)
)
,
];
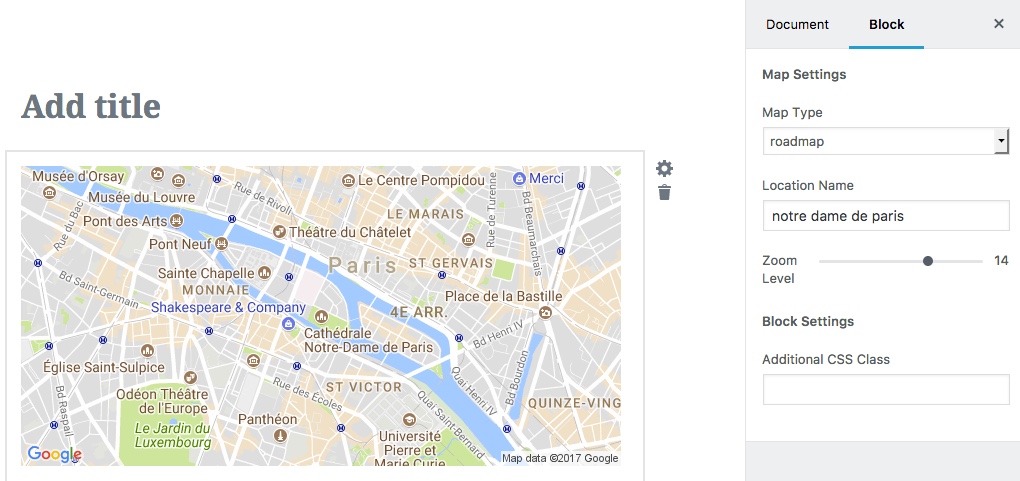
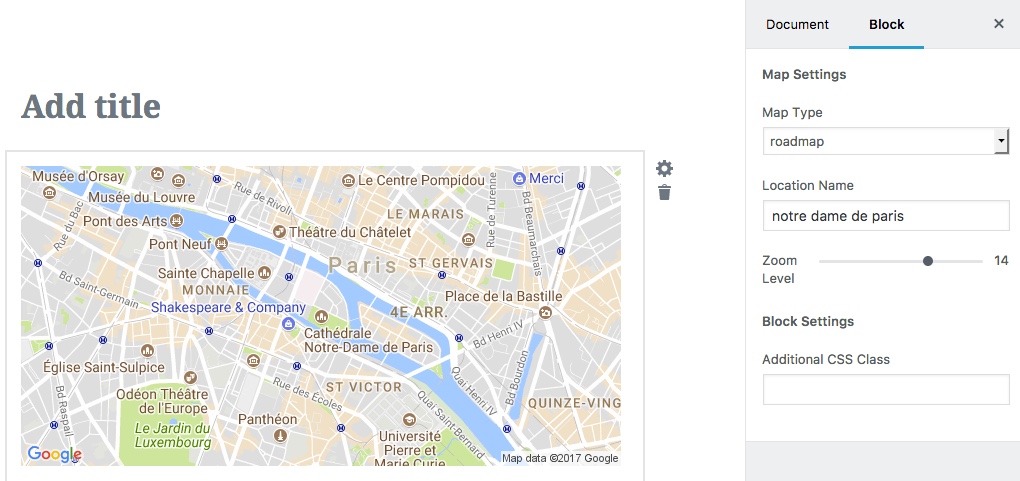
Voici a quoi ressemble l’interface d’édition:

Une documentation est accessible sur ce site ainsi que sur le Github du projet.